Google опубликовал новое видео, в котором поделился советами о том, как проверить сигналы Page Experience, не связанные с Core Web Vitals.
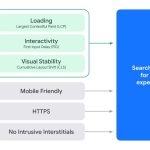
Согласно видео, поисковик делит все факторы в рамках нового сигнала Page Experience (удобство страницы) на две группы: Core Web Vitals и все остальное (HTTPS, оптимизация для мобильных и отсутствие навязчивых межстраничных элементов).
Видео сфокусировано на второй группе факторов – как проверить каждый из них.
HTTPS
Здесь все просто: сайт или использует HTTPS, или нет.
Кроме того, важно убедиться, что атрибут rel=canonical добавлен на HTTPS-версии страниц.
Наконец, следует удостовериться, что HTTP-трафик перенаправляется на HTTPS-версии URL.
Оптимизация для мобильных
Этот фактор связан с рядом проблем, которые могут приводить к плохому пользовательскому опыту на мобильных устройствах.
Если сайт построен с использованием современного, адаптивного дизайна, то он, вероятно, соответствует необходимым критериям.
Google, например, проверяет, чтобы текст не был слишком мелким для чтения, а ссылки – слишком маленькими для нажатия. На сайте должны отсутствовать явные признаки того, что он не оптимизирован для мобильных.
Специалисты поиска рекомендуют следующее:
- Убедитесь, что контент масштабируется до нужного размера, когда пользователи открывают сайт.
- Установите минимальную высоту и ширину для нажимаемых элементов.
Эти настройки, которые могут потребовать помощи разработчика, сделают навигацию по сайту более удобной для пользователей.
Есть и другие аспекты оптимизации для мобильных, которые могут требовать больше работы, такие как удаление устаревших плагинов типа Flash.
Протестировать конкретные URL на соответствие критериям Google в этой области можно с помощью инструмента «Проверка оптимизации для мобильных», а весь сайт можно проверить в Search Console.
Межстраничные элементы
Этот фактор предполагает отсутствие раздражающих всплывающих окон. Автоматических инструментов для проверки этого нет, но если сайт активно использует такие элементы, то проблемы могут быть.
В целом Google рекомендует избегать перекрытия всей страницы чем-то нерелевантным. Также нельзя требовать от пользователей, чтобы они отклонили сообщение, чтобы получить доступ к странице.
Рекламные объявления на странице не должны мешать тому, что пользователь хочет сделать.
При этом важно помнить, что эти требования не распространяются на межстраничные объявления, используемые для:
- Сообщений, связанных с юридическими причинами (требование подтвердить возраст);
- Сообщений об использовании файлов cookie;
- Авторизации пользователей;
- Сообщений о том, что для доступа к контенту нужна подписка.
Проверка AMP-страниц
У Google также есть отдельный инструмент для проверки ускоренных мобильных страниц (AMP).
Напомним, что Google начал запуск обновления Page Experience 15 июня. Развертывание апдейта продлится до конца августа. А ранее в этом месяце Google также обновил состав факторов, которые входят в новый сигнал. Теперь он больше не включает Безопасный просмотр.
Материалы по теме:
- Аудит Google Page Experience: полное руководство
Разработка сайта для медицинского центра — это важный процесс, который включает в себя создание функционального и информативного веб-ресурса, способного удовлетворять потребности пациентов и продвигать услуги центра.
Преимущества разработки сайта для медицинского центра:
- Доступность информации: Пациенты могут в любое время получить необходимую информацию о клинике и её услугах.
- Удобство записи на приём: Онлайн-запись упрощает процесс и экономит время.
- Увеличение клиентской базы: Хорошо разработанный сайт привлекает новых пациентов и способствует росту клиники.
- Укрепление имиджа: Профессионально оформленный сайт повышает доверие к центру и его специалистам.
Создание сайта для медицинского центра требует комплексного подхода и внимания к деталям, чтобы обеспечить качественное взаимодействие с пациентами и успешное продвижение услуг.






Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.