Google обновил технологию Lighthouse, которая используется в PageSpeed Insights и Chrome DevTools, до версии 8.3.0.
В новой версии разработчики исправили ряд ошибок и добавили несколько улучшений. Они также сделали первый шаг на пути к измерению того, что происходит после загрузки страницы. Эта работа ведется в рамках проекта Fraggle Rock, который сейчас находится на начальной стадии.
Новая версия Lighthouse уже запущена в PageSpeed Insights, а в Chrome DevTools она станет доступна после выхода Chrome 94, релиз которого запланирован на 21 сентября.
Что нового в Lighthouse 8.3.0
Крупных изменений в том, как измеряются Core Web Vitals, не было. Но версия 8.3.1 представляет собой небольшой шаг к более крупным изменениям в будущем, а также включает ряд исправлений.
Проект Fraggle Rock
В будущем Lighthouse сможет анализировать пользовательские процессы, начиная с того момента, как пользователь выполнил действие (например, нажал на кнопку), и что было дальше.
Официальное описание проекта Fraggle Rock звучит примерно так:
«Fraggle Rock позволяет разработчику получить отчет Lighthouse сверх начальной загрузки страницы. Это ценно, поскольку дает разработчикам представление о производительности и лучших практиках для сложных пользовательских процессов, таких как регистрация, добавление в корзину, время до твита и т.д.».
Сейчас проект находится на нулевой стадии, которая является фазой планирования. Весь процесс разработки включает 8 этапов.
Обновленное описание Lighthouse
Разработчики также обновили описание Lighthouse, чтобы сделать его более нейтральным с точки зрения возможного улучшения позиций в поисковой выдаче. Акцент теперь делается на комплексную работу и пользовательский опыт. При этом отмечается, что Lighthouse измеряет не все факторы, влияющие на ранжирование.
В целом самым интересным анонсом в этом релизе стал проект Fraggle Rock.
Весь список изменений доступен по ссылке.
Напомним, что в июне в Google Lighthouse изменился вес основных показателей производительности. В том же месяце в PageSpeed Insights появились «частично полевые» данные – в дополнение к лабораторным. А в августе в Google заявили, что фейковые оценки Lighthouse не помогут лучше ранжироваться.
Материалы по теме:
- Инструкция по оценке Core Web Vitals от Google
- Аудит Google Page Experience: полное руководство
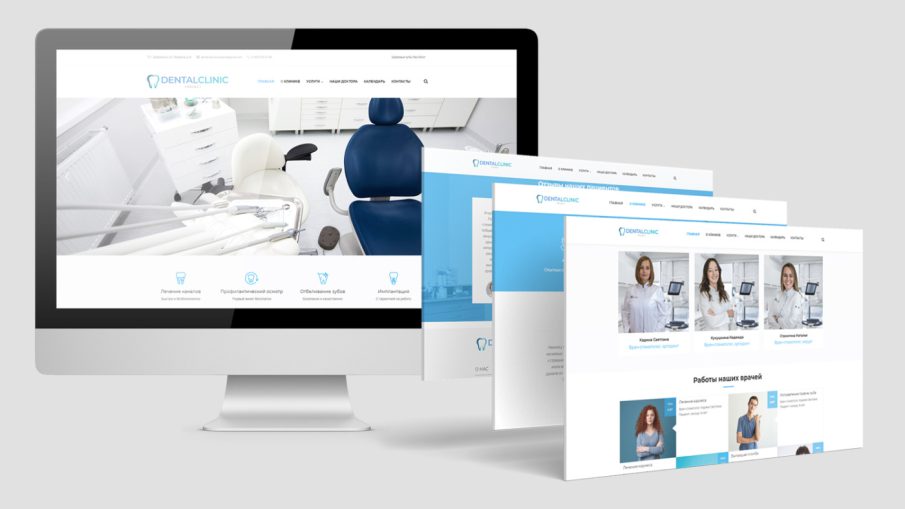
Разработка сайта для медицинского центра — это важный процесс, который включает в себя создание функционального и информативного веб-ресурса, способного удовлетворять потребности пациентов и продвигать услуги центра.
Преимущества разработки сайта для медицинского центра:
- Доступность информации: Пациенты могут в любое время получить необходимую информацию о клинике и её услугах.
- Удобство записи на приём: Онлайн-запись упрощает процесс и экономит время.
- Увеличение клиентской базы: Хорошо разработанный сайт привлекает новых пациентов и способствует росту клиники.
- Укрепление имиджа: Профессионально оформленный сайт повышает доверие к центру и его специалистам.
Создание сайта для медицинского центра требует комплексного подхода и внимания к деталям, чтобы обеспечить качественное взаимодействие с пациентами и успешное продвижение услуг.





Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.