Google обновил инструмент проверки сайтов Lighthouse до версии 8.4. Новая версия технологии уже используется в PageSpeed Insights. В Chrome DevTools она станет доступна после обновления браузера до версии 95, которая выйдет 19 октября.
Основным изменением в Lighthouse 8.4 стало добавление двух новых проверок:
- для отложенной загрузки изображений в области просмотра LCP;
- для метатега viewport.
Проверка на наличие элементов с отложенной загрузкой в области просмотра LCP
Отложенная загрузка изображений помогает повысить скорость загрузки страницы. Однако элементы с lazy loading, которые находятся в области просмотра LCP (отрисовка самого крупного контента), негативно влияют на этот показатель. Решить эту проблему поможет новая версия Lighthouse.
Согласно Google, слишком активное использование отложенной загрузки ухудшает LCP, и эта проблема особенно актуальна для сайтов на WordPress, где реализовано автоматическое добавление lazy loading для всех изображений по умолчанию.
В новой версии Lighthouse появилась проверка отложенной загрузки для диагностики этой проблемы. Чтобы не ухудшался показатель LCP, все изображения в области просмотра LCP – той части страницы, которую пользователи видят первой, не должны использовать lazy loading.
Теперь Lighthouse будет определять, есть ли в области просмотра LCP элементы с отложенной загрузкой.
Проверка метатега viewport
В Lighthouse также появилась новая проверка, которая определяет, есть ли в разделе head страницы метатег viewport. Отсутствие этого элемента может приводить к снижению показателя FID (задержка после первого ввода).
Напомним, что в Lighthouse 8.3 разработчики сделали первый шаг на пути к измерению того, что происходит после загрузки страницы. Эта работа ведется в рамках проекта Fraggle Rock, который сейчас находится на начальной стадии.
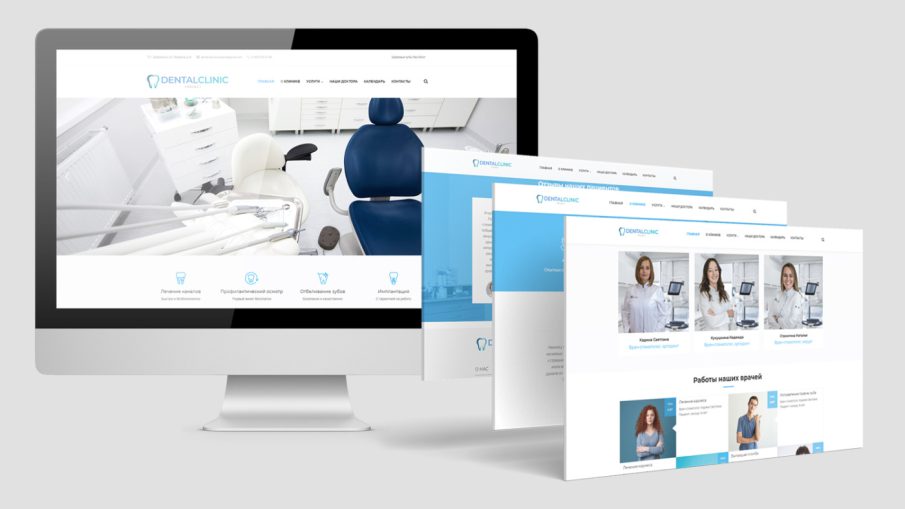
Разработка сайта для медицинского центра — это важный процесс, который включает в себя создание функционального и информативного веб-ресурса, способного удовлетворять потребности пациентов и продвигать услуги центра.
Преимущества разработки сайта для медицинского центра:
- Доступность информации: Пациенты могут в любое время получить необходимую информацию о клинике и её услугах.
- Удобство записи на приём: Онлайн-запись упрощает процесс и экономит время.
- Увеличение клиентской базы: Хорошо разработанный сайт привлекает новых пациентов и способствует росту клиники.
- Укрепление имиджа: Профессионально оформленный сайт повышает доверие к центру и его специалистам.
Создание сайта для медицинского центра требует комплексного подхода и внимания к деталям, чтобы обеспечить качественное взаимодействие с пациентами и успешное продвижение услуг.






Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.