В июле инструмент WebPageTest получил ряд обновлений, призванных облегчить понимание производительности сайта. Улучшения коснулись в основном ниспадающей диаграммы (waterfall), которая содержит основную информацию по ресурсу.
- Индикатор для HTTP
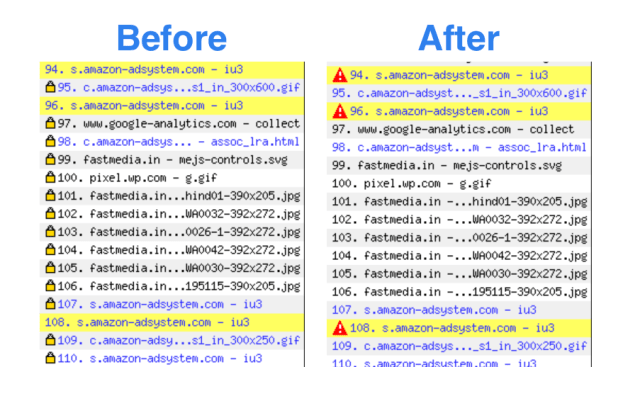
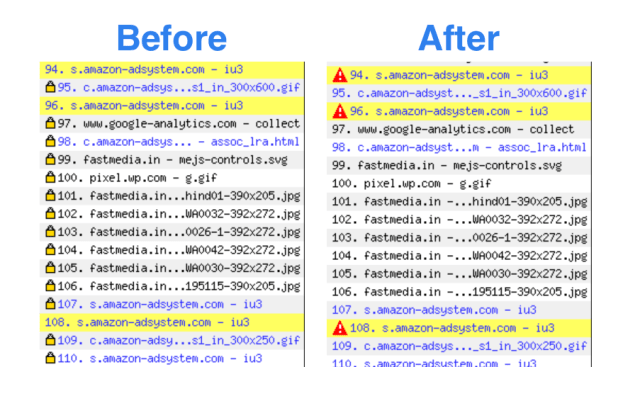
WebPageTest всегда показывал индикатор в виде замка рядом с теми запросами, которые выполнялись через HTTPS-соединение. Запросы, выполняемые через HTTP, не имели индикатора. Разработчики решили это изменить.
Теперь для HTTPS-запросов никакого значка отображаться не будет, поскольку на сегодняшний день 91% запросов выполняются через защищенное соединение. А вот запросы, выполняемые по HTTP, получат специальный индикатор.

В результате владельцам сайтов будет проще отслеживать HTTP-запросы.
- Индикатор для заблокированных ресурсов
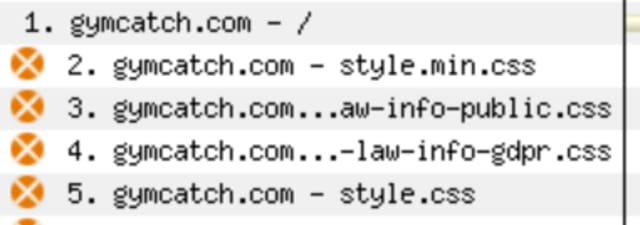
Еще одним нововведением стало добавление индикатора renderBlocking для заблокированных ресурсов.
Теперь рядом с такими ресурсами будет отображаться оранжевая иконка:

- Улучшенная легенда
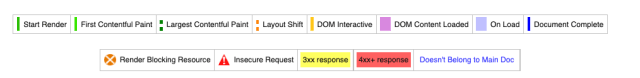
Обновляя ниспадающую диаграмму, разработчики заметили, что есть несколько вещей, которые показываются в диаграмме, но отсутствуют в легенде. Например, каждый запрос, который не принадлежит основному документу (например, запускается из iframe), окрашен в синий цвет, но знали об этом лишь немногие.
Поэтому разработчики конкретизировали легенду для диаграммы, а также добавили легенду на страницу Custom Waterfall, где можно настроить изображение ниспадающей диаграммы, выбрав только определенный период времени или только определенные запросы.

Со всеми улучшениями можно ознакомиться на странице.
Напомним, что в мае WebPageTest начал предоставлять более подробную информацию по Core Web Vitals.
Разработка сайта для медицинского центра — это важный процесс, который включает в себя создание функционального и информативного веб-ресурса, способного удовлетворять потребности пациентов и продвигать услуги центра.
Преимущества разработки сайта для медицинского центра:
- Доступность информации: Пациенты могут в любое время получить необходимую информацию о клинике и её услугах.
- Удобство записи на приём: Онлайн-запись упрощает процесс и экономит время.
- Увеличение клиентской базы: Хорошо разработанный сайт привлекает новых пациентов и способствует росту клиники.
- Укрепление имиджа: Профессионально оформленный сайт повышает доверие к центру и его специалистам.
Создание сайта для медицинского центра требует комплексного подхода и внимания к деталям, чтобы обеспечить качественное взаимодействие с пациентами и успешное продвижение услуг.





Добавить комментарий
Для отправки комментария вам необходимо авторизоваться.